Oracle 2021
Anti-Money Laundering (AML)
Anti-money Laundering


Building at scale, simple relevant clean.
The Objective
Redesign the way we interface with our anti-money laundering user experience. Anti-money laundering is a critical need in the financial world – this piece has been in my pipeline for a while, and I will share a few key points during the process. Not everything, as we do not want to give Oracle’s competitors or the criminals too much, as you can imagine. Hopefully, it will be enough to see how I approached a few key points, which are only a small fraction of this product and the many contributors not mentioned.
My role was to start the train moving in the right direction from a user experience perspective.
The Problem
Rethinking the way anti-money laundering personnel engage in the complex work they do daily.
My Role
My role in this project was pivotal. I was tasked with enhancing our user experience, leveraging our new redwood style-guides, user roles, and tasks. This was a crucial step in our journey towards standardizing user experiences.
- As Lead Product Designer, my job was to establish the first approved key user experiences to serve as standard as to how to handle 80% of the types of tasks users needed to handle on a daily basis
- I worked with SMEs to gather the domain research and create use cases around the tasks they worked on on a daily bases
- Facilitated UX kickoff with mostly SME’s to get a sense of pain-points and glean opportunities on the next versions of the application
- Synced Business objectives with UX Use cases and established usability guidelines
Challenges
- Fingertip information
- Multi-level exception handling
- Pipeline approvals
- Obviating information for better cognitive load
- information curations
Format challenges

Use Case Sampling
Needs Analysis Sampling
User Interface Sampling







User Interface Sampling (Investigator Profile Panel)

The Solution
The anti-money laundering user interfaces face several complex problems; these are just a few screens showing the organization and a handful of use cases and a simple set of needs found during interviews with SMEs
Oracle 2020
Table Configuration
Table Configurations


The Objective
In an era where data is king, ensuring seamless access and manipulation of information across mobile platforms is paramount. On this project, I spearheaded the development of a groundbreaking feature for a mobile application, revolutionizing the way users interact with data tables. My mission was clear: to design an intuitive, user-friendly interface and experience that allows users to customize and edit tables directly from their mobile devices without sacrificing depth for simplicity.
The Problem
In the context of our CRUD patterning, we needed a way for bank configurators to create complex tables using database reference.
My Role
My role in this project was multifaceted, encompassing everything from initial concept development to the final implementation stages. By conducting thorough user research, I identified key pain points in mobile data interaction and addressed them through meticulous interface stage design. The result? A seamless, intuitive experience that empowered users to make the most of their data anytime, anywhere.
- As Lead Product Designer, my job was to establish the first approved version of the experience
- I worked with SMEs to gather the domain research and create use cases
- Study engineering BRDs
- Facilitated UX kickoff
- Synced Business objectives with UX Use cases and established patterning guidelines
Challenges
- Using a mobile device
- Error handling
- Complex Interactions
- Big data
Formate challenges






The Solution
Leveraging my expertise in UI/UX design and mobile development, I implemented a series of innovative solutions that bridged the gap between complex data manipulation and mobile usability. I introduced a dynamic, customizable table interface, enabling users to pull, edit, and manage data with unprecedented ease. This was not just about creating flexible tables; it was about reimagining how users could interact with data in a mobile environment.
This project not only showcased my ability to innovate and solve complex problems but also reaffirmed my commitment to enhancing user satisfaction through thoughtful design and technology. As we move forward into a more data-driven world, I am excited to continue pushing the boundaries of what’s possible in mobile app development.
Oracle 2022
Pins
Pins

Contectual interaction
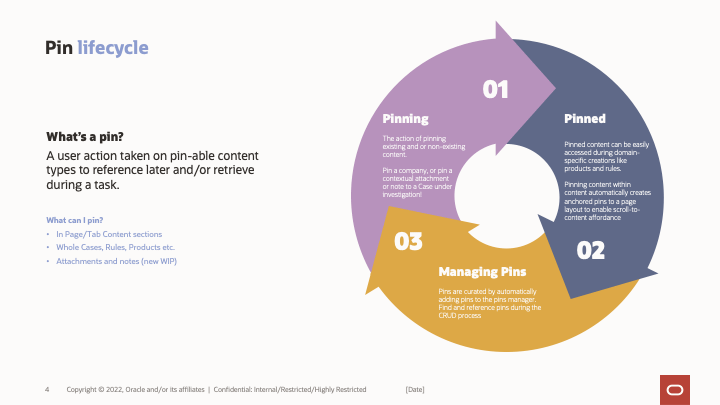
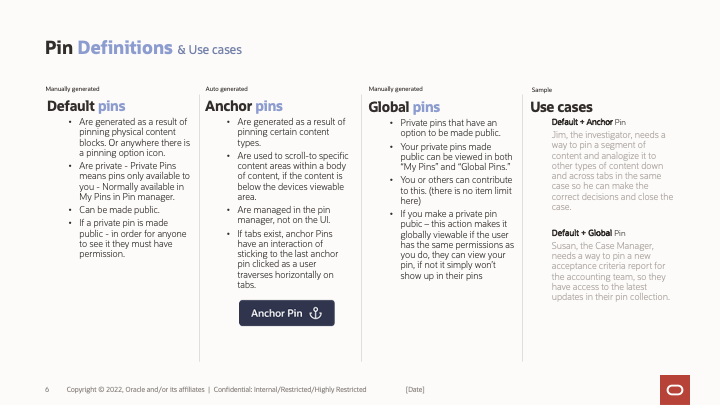
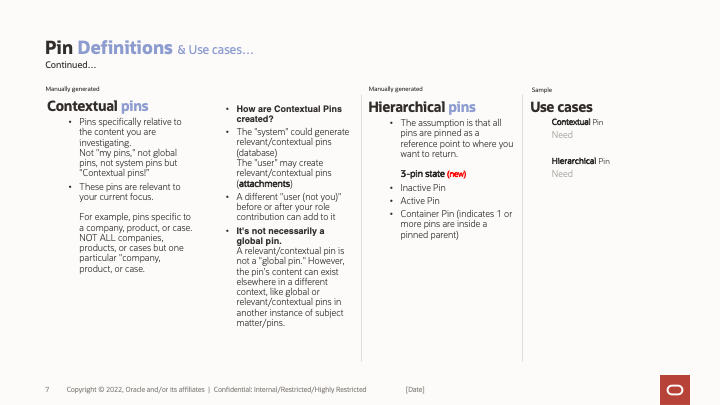
Whats a Pin?
A user action taken on pin-able content types to reference later and/or retrieve during a task.

Design
Construction
Planning




Defining a use case journey as to when and who sets pins for whom in the pipeline
Oracle 2021
Data Jigsaw working name DataJix
Complex interaction
How to quickly view complex hierarchal information on your phone and effectively interact with it


Vivamus suscipit tortor eget
Donec rutrum congue leo eget malesuada. Proin eget tortor risus. Vivamus suscipit tortor eget felis porttitor volutpat. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus.













